
上一章節我們介紹了很多CSS選擇器,而CSS選擇器的花括號裡放的就是我們要設定的CSS樣式,且每個樣式都是由「屬性:值;」所組成的,今天我們會來介紹一些常用的CSS樣式。
字體大小的設定是通過font-size屬性完成的。你可以使用絕對單位像素(px)、英寸(in)、毫米(mm)和釐米(cm),或者使用相對單位如下:
text-align屬性用於設定文字的水平對齊方式,僅能用於區塊元素(Block element),它可以設定為 center(置中)、right(靠右)或 left(靠左)。
text-decoration屬性用於設定文字的裝飾線外觀。你可以使用它來控制文本的底線、中劃線等。例如:
line-height屬性用於設定文字的行高,即行與行之間的間距。
letter-spacing屬性用於設定文字的字母間距,即字符之間的間距。
font-family屬性用於為所選元素指定多個字體系列的優先順序。你可以列出幾種字體名稱,瀏覽器將按照清單的順序依次嘗試使用字體,直到找到可用的字體。
body {
font-family: "優先的字體", "備用一", "備用二";
}
可以使用Google Fonts查看更多字體喔!
text-indent屬性用於設定段落的內縮,即段落開頭的空格。
font-weight屬性用於設定字體的粗細程度,像是bold(粗體)或 normal(正常)等等。
color屬性設定文字的顏色。
這是最常見的表示顏色的方法。例如,#FFFFFF表示白色。這裡可以查看更多色碼!
使用紅色(Red)、綠色(Green)和藍色(Blue)的數值來表示顏色。例如,rgb(255, 87, 51)表示一種紅色。
這是RGB的擴展,添加了不透明度(Alpha)值。例如,rgba(255, 87, 51, 0.5)表示半透明的紅色。
使用一些常用的色名,如red、blue、green等,來表示顏色,除此之外transparent是透明。
background-color屬性用於設定元素的背景顏色。你可以使用顏色名稱、RGB、RGBA或十六進制碼來表示顏色。
background-image屬性用於設定元素的背景圖片。你可以使用 url() 函數指定圖片的路徑,例如:
body{
background-image: url("./images/XXX.png");
}
background-size屬性用於設定背景圖像的大小。你可以將其設置為 contain(等比例縮放圖像以填充容器,不會裁剪或拉伸圖像)或 cover(使圖像填滿容器,可能會裁剪或拉伸圖像)。
background-position屬性用於設定背景圖像的位置。你可以使用 center、top、left、bottom、right等值。
background屬性可以一次設置所有背景樣式屬性,例如 background: green; 或 background: url("test.jpg");等等。

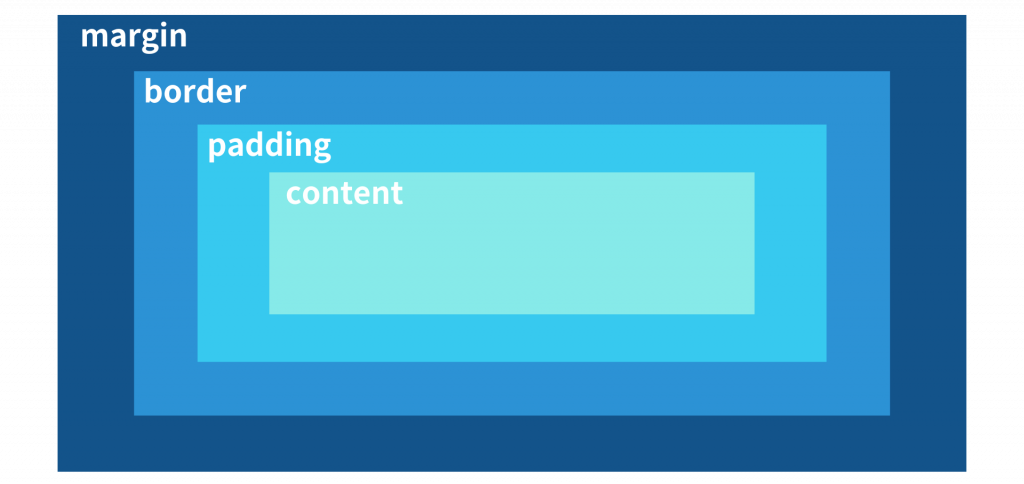
content區域是用來顯示元素的內容,其大小通過 width 和 height 屬性來調整。
padding區域位於content周圍,位於content和border之間。
div {
padding: 1px 2px 3px 4px; /* 設置上、右、下、左的padding值,分別為1px、2px、3px、4px。*/
padding: 1px 2px; /* 設置上下、左右的padding值,分別為1px、2px。*/
padding-top:1px; /* 設置上的padding值為1px。*/
padding-bottom:1px;/* 設置上下、左右的padding值為1px。*/
padding-left:1px;/* 設置上下、左右的padding值為1px。*/
padding-right:1px;/* 設置上下、左右的padding值為1px。*/
}
border區域包圍content和padding,可以設置元素的邊框樣式,例如:border: 5px solid black;。
div {
border: 5px solid black;/* 設置上、右、下、左的border框線的粗度為5px、solid(實心)、black(黑色)*/
border-top:1px; /* 設置上的border框線的粗度為1px*/
border-bottom:1px;/* 設置下的border框線的粗度為1px*/
border-left:1px;/* 設置左的border框線的粗度為1px*/
border-right:1px;/* 設置右的border框線的粗度為1px*/
}
此外,你可以使用 border-radius 來創建圓弧的邊框。
div {
border-radius:10px;
}
margin區域是指border外的區域,用於控制不同的HTML元素之間的間距。margin可以分別設置上、下、左、右的間距。
div {
margin: 1px 2px 3px 4px; /* 設置上、右、下、左的margin值,分別為1px、2px、3px、4px。/
margin: 1px 2px; / 設置上下、左右的margin值,分別為1px、2px。/
margin-top:1px; / 設置上的margin值為1px。/
margin-bottom:1px;/ 設置上下、左右的margin值為1px。/
margin-left:1px;/ 設置上下、左右的margin值為1px。/
margin-right:1px;/ 設置上下、左右的margin值為1px。*/
}
box-sizing屬性用於定義元素的盒模組(Box Model),有兩個主要值:
在CSS中,width和height屬性用於定義HTML元素的寬度和高度。預設情況下,它們分別表示元素內容區域(Content)的寬度和高度。然而,如果你將box-sizing屬性設置為border-box,它們將包括元素的邊框和內邊距。這對於確保元素的最終尺寸非常有用。
許多網頁設計中常使用box-sizing:border-box,這使得設計更加直觀且容易控制元素的尺寸!
div{
/* padding的25px及border的5px會包含在元素的寬(width)高(height)裡喔! */
box-sizing: border-box;
width: 500px;
height: 500px;
padding: 25px;
border: 5px solid black;
}
順帶一提!對於區塊元素(block element),width的預設值是100%,而height的預設值則取決於元素的內容。而行內元素(block element)及行內區塊元素(inline-block element)的width及height的預設值都是取決於元素的內容喔!
忘了HTML元素的概念了嗎?沒關係,我們來複習一下吧!
有了CSS的Box Model的概念後回去看這篇文章會更有感覺喔(ᕑᗢᓫ∗)!
overflow屬性用於處理當元素內容超出其定義的尺寸時應該發生的情況。它有兩個主要屬性,分別是overflow-x(水平)和overflow-y(垂直)。
使用overflow屬性的概念,我們可以實作響應式的表格:
HTML:
<div class="mytable">
<table>
<tr>
<th>標頭</th>
</tr>
<tr>
<td>表格內容</td>
</tr>
</table>
</div>
CSS:
.mytable {
/* 設定當表格水平方向溢出容器時,顯示水平滾動條。 */
overflow-x: auto
}
在CSS中,position 屬性用於控制元素的定位,並可使用 top(對上偏移量)、bottom(對下偏移量)、left(對左偏移量)、right(對右偏移量) 屬性調整元素的位置。以下是各種 position 屬性的解釋:
這是HTML元素的預設狀態,不能設定top、bottom、left、right屬性喔!應該是說,設定了也不會影響元素的位置。
當你將元素的 position 設置為 relative 時,就可以使用top、bottom、left、right屬性來調整元素的位置。這種定位方式是相對於元素的原始位置進行調整的,而不會影響其他元素的位置。換句話說,該元素就像浮在原位置的上方,不會對其他元素造成干擾、擠壓到其他元素。
當你將元素的 position 設置為 absolute 時,它會相對於最近的具有 position: absolute 或position: relative屬性的父元素進行定位。如果沒有這樣的父元素,則它相對於整個頁面(左上角)進行定位。無論相對於哪個父元素,該元素都將浮在其原始位置的上方,不會對其他元素造成干擾或擠壓到其他元素。
fixed 類似於 absolute,但它不會隨著頁面的滾動而移動。無論用戶如何滾動頁面,position 設置為 fixed的元素都會保持在同一位置。常用於創建固定的導航欄或頁面上的工具欄。
當你將元素的 position 設置為 sticky 時,當用戶滾動頁面時,它會根據 top 屬性設定的位置固定在銀幕上。常用於製作導航列:
div{
position: sticky;
top:10px; //臨界點,也就是當你下滑10px的時候會固定在網頁最上層。
}
堆疊環境為假設用戶面向的網頁為XY平面,HTML元素延虛擬Z軸延伸的概念。
要形成堆疊環境,需要注意以下兩點:
<html></html>裡面